
Use Custom Fonts in Dubsado with CSS
Carry your branding from your website into your Dubsado Forms using a Custom Font in your Dubsado Form!

Bringing your Brand into Dubsado
Hey there, welcome! Imagine your Dubsado forms as a crucial part of your client experience, where every detail reflects your brand’s personality. We’re here to guide you through using CSS to customize your forms’ fonts and Navigation Bar. Together, let’s ensure that every part of your client journey resonates with your brand, creating a seamless and captivating experience from start to finish!
Import your Custom Fonts in your Dubsado Form
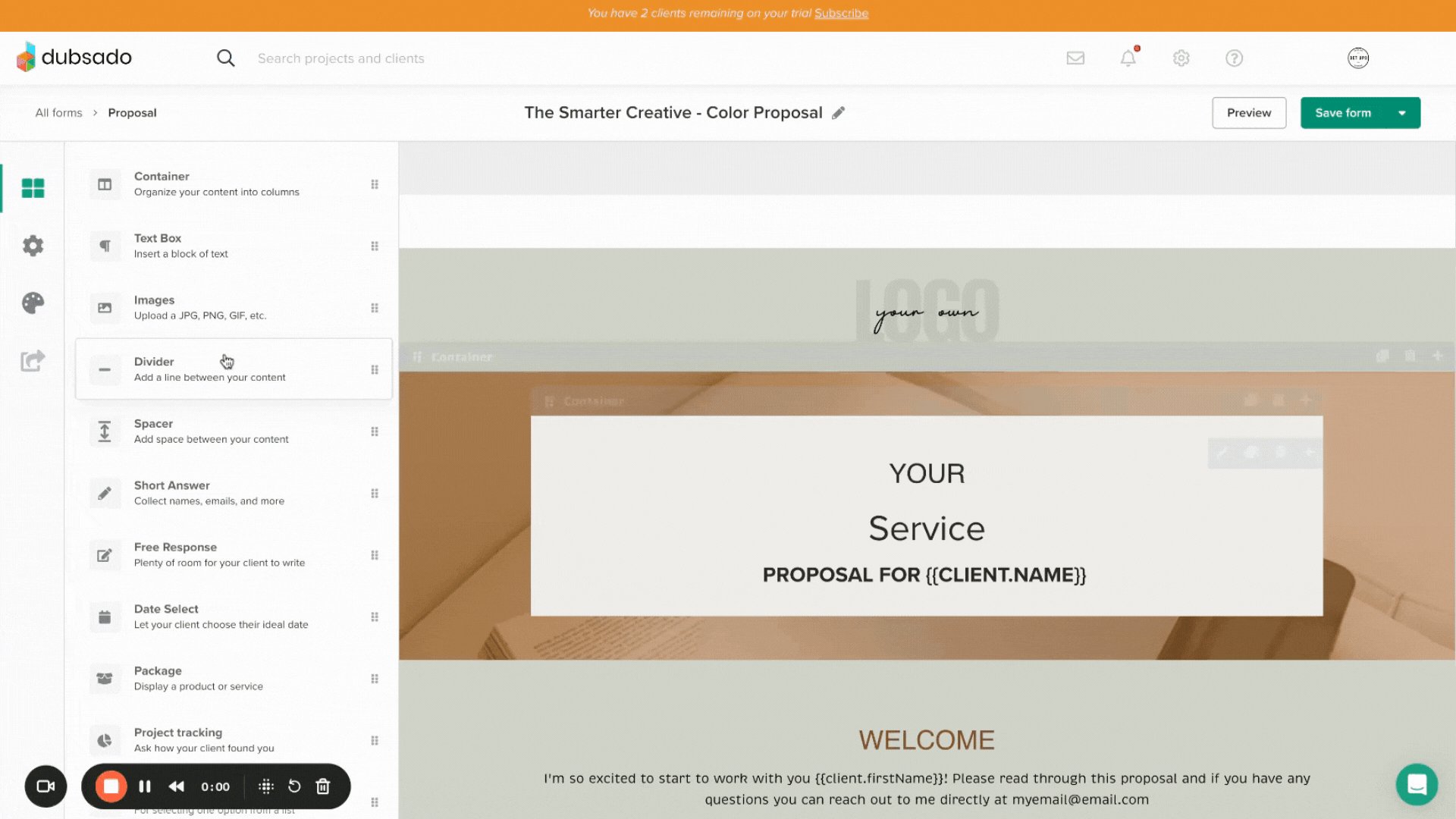
Your form is your silent ambassador; it’s time to dress it up so it represents your brand perfectly. If you don’t already have custom fonts for your brand, think of your brand’s voice. A bold typeface can exude confidence; a sleek, modern font whispers innovation.
To start, select a standout font for your headings—this is your form’s firm handshake. Then, choose a secondary font, like a crisp, clean type, for the body of your form, which will provide clarity and ease for your users.
You want to start by pulling no more than four fonts to import into Dubsado: a heading, subheading, body font, and maybe a special font used as an accent.
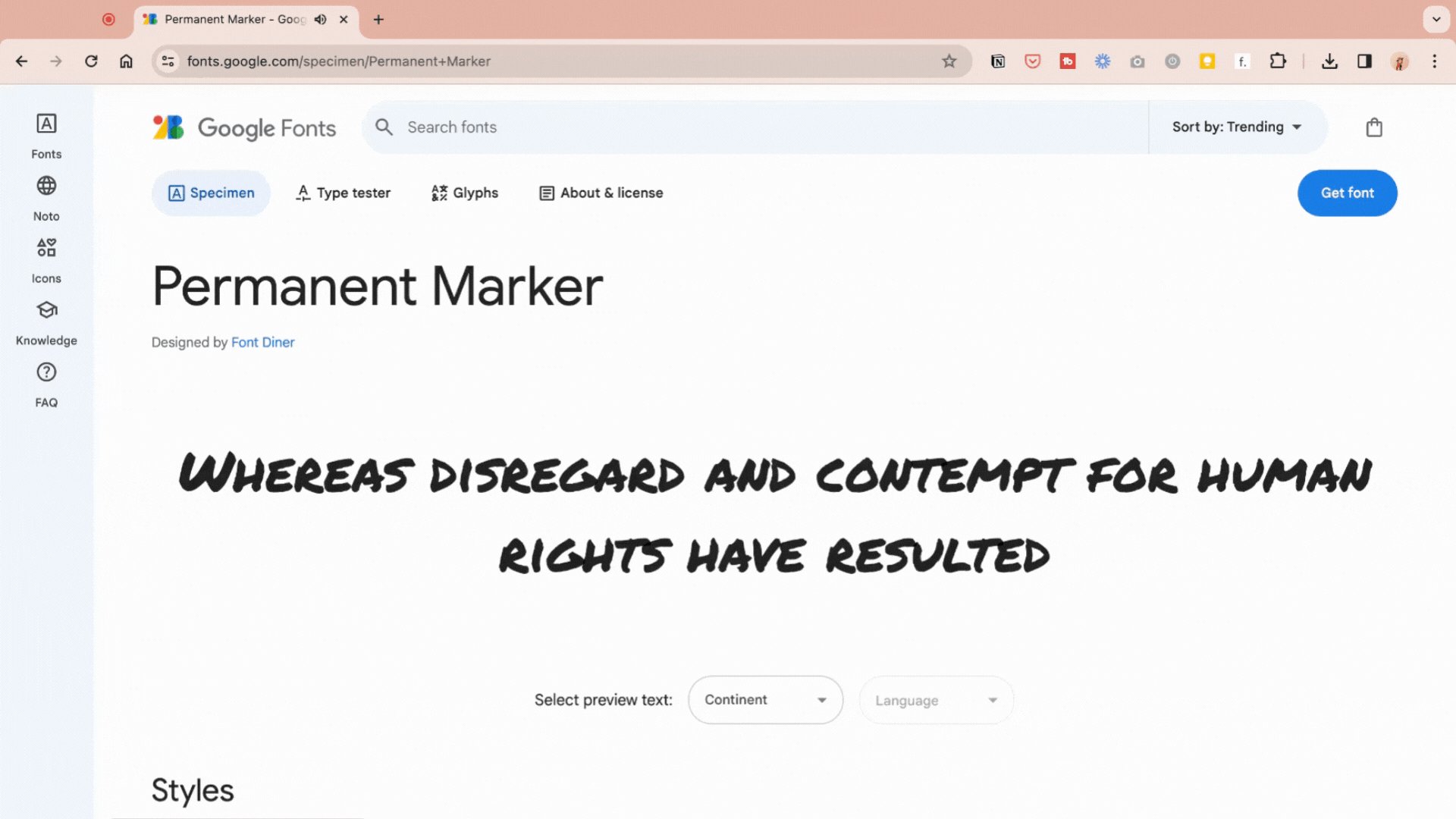
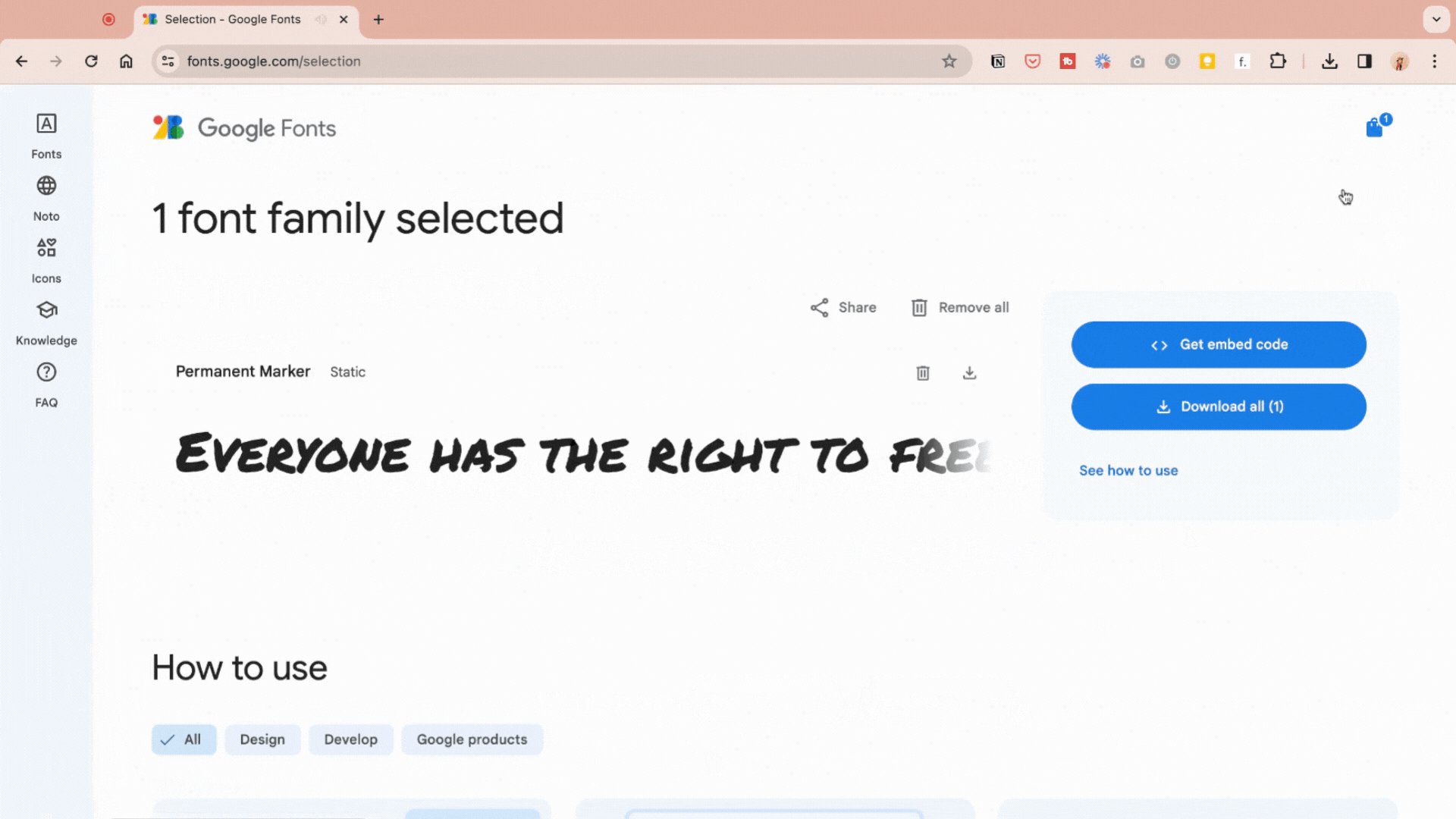
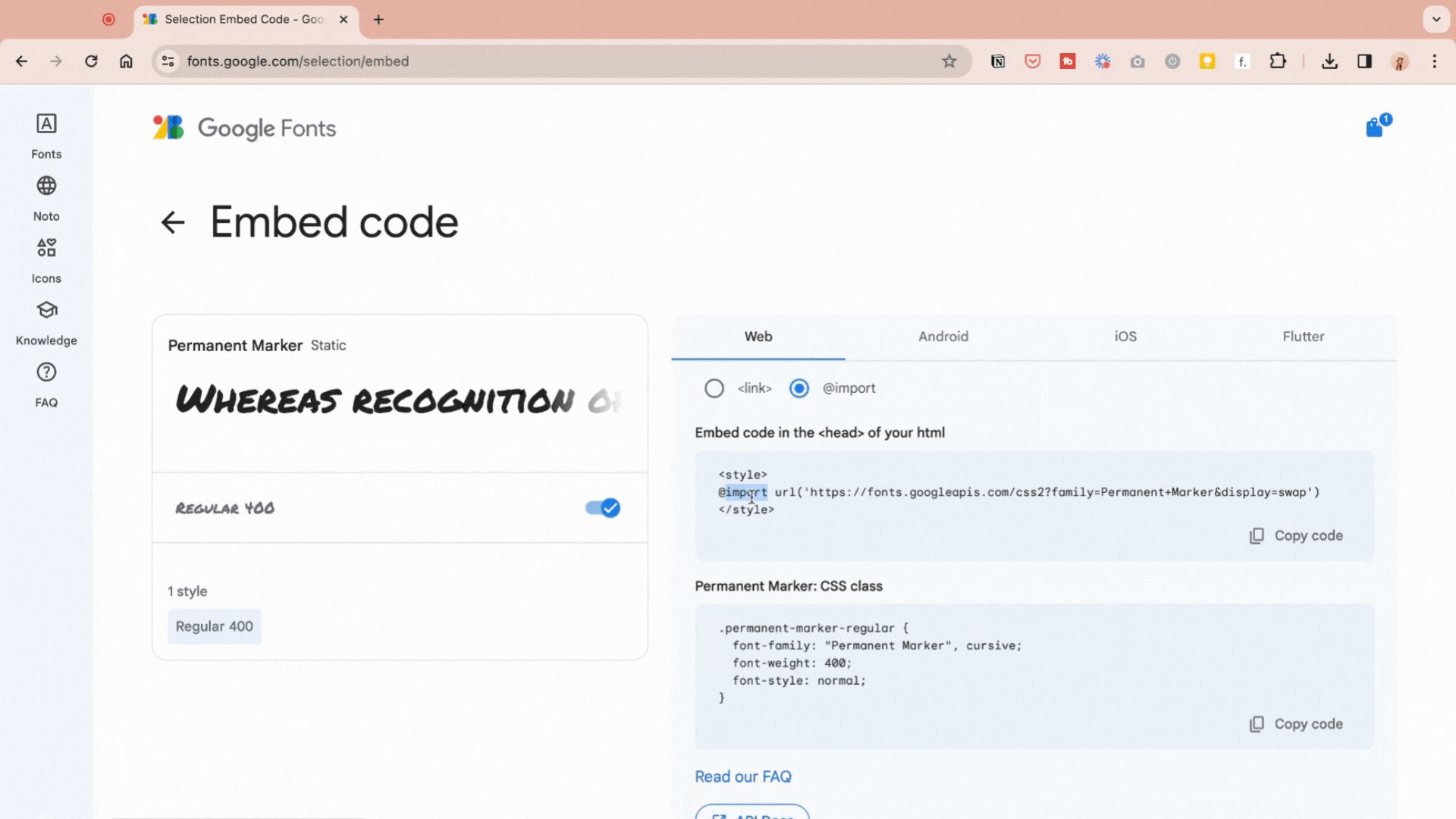
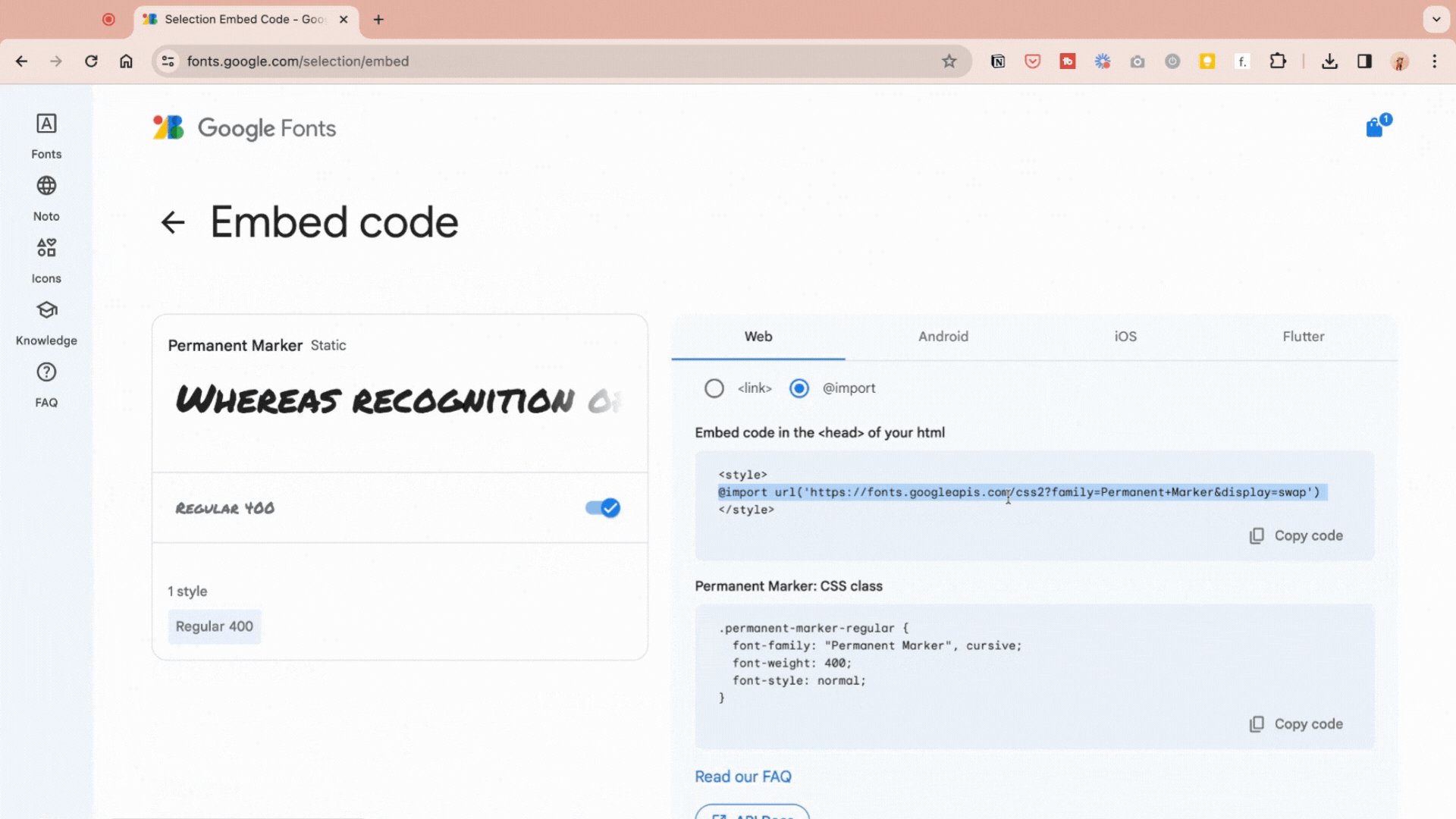
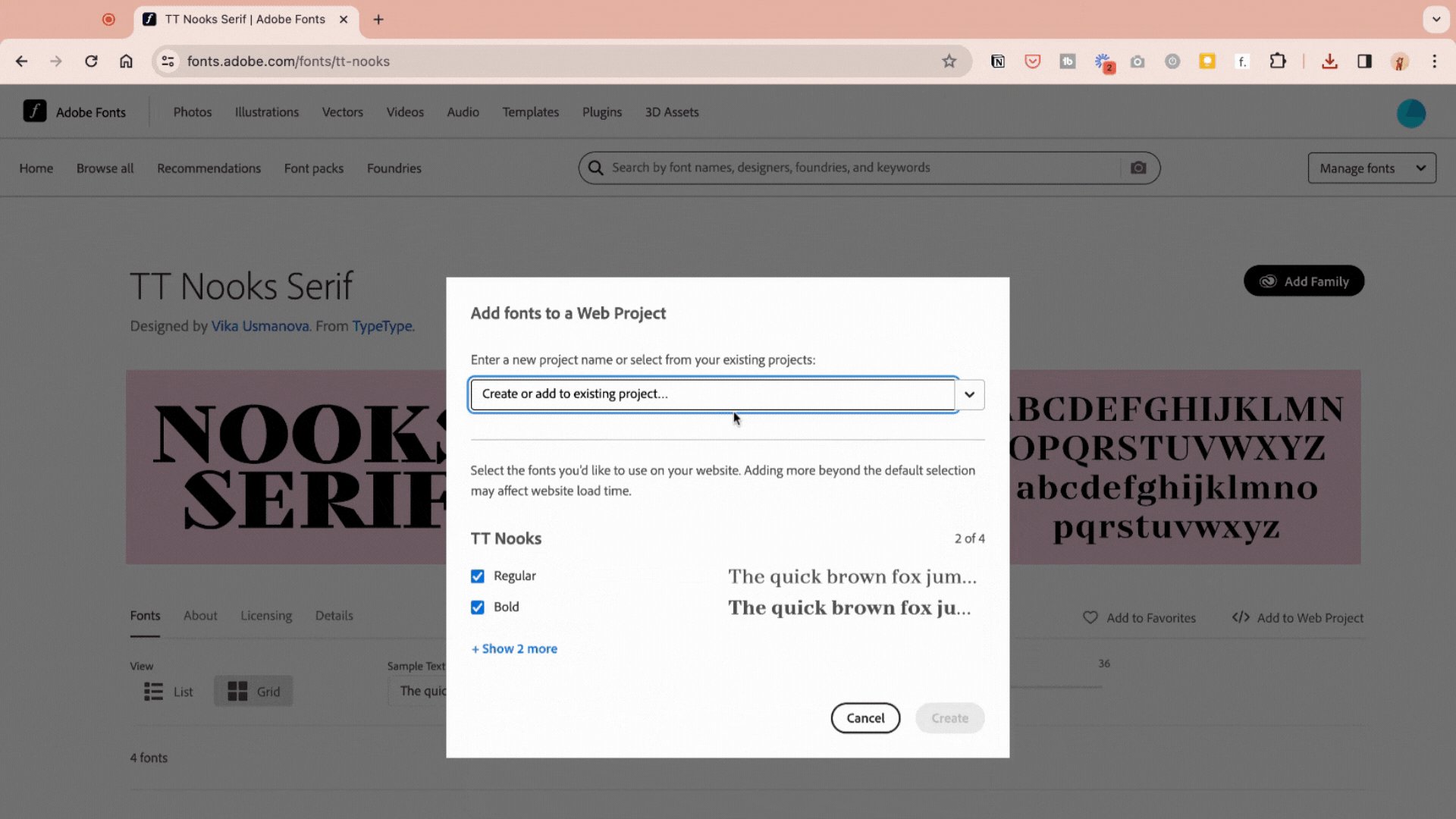
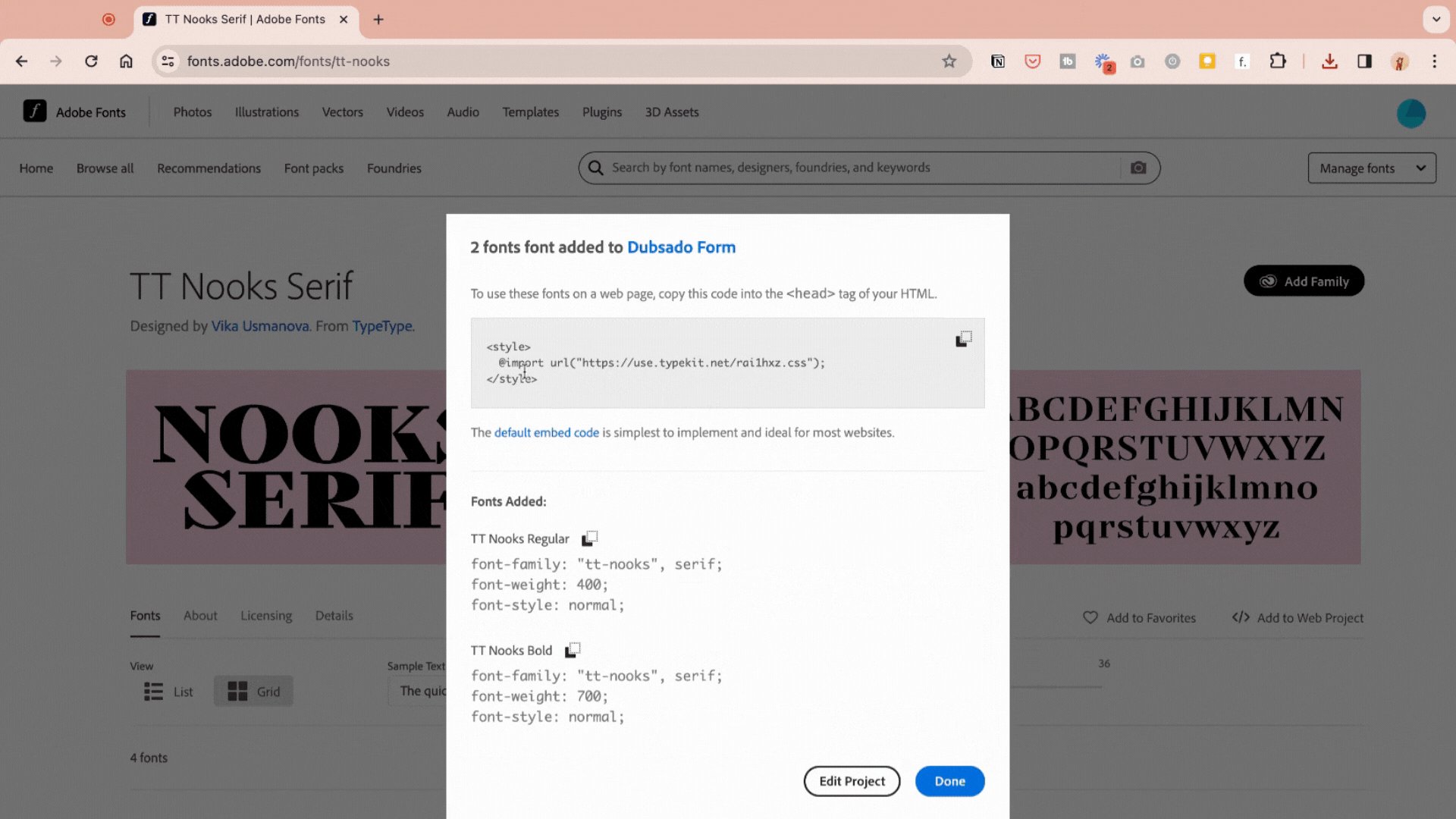
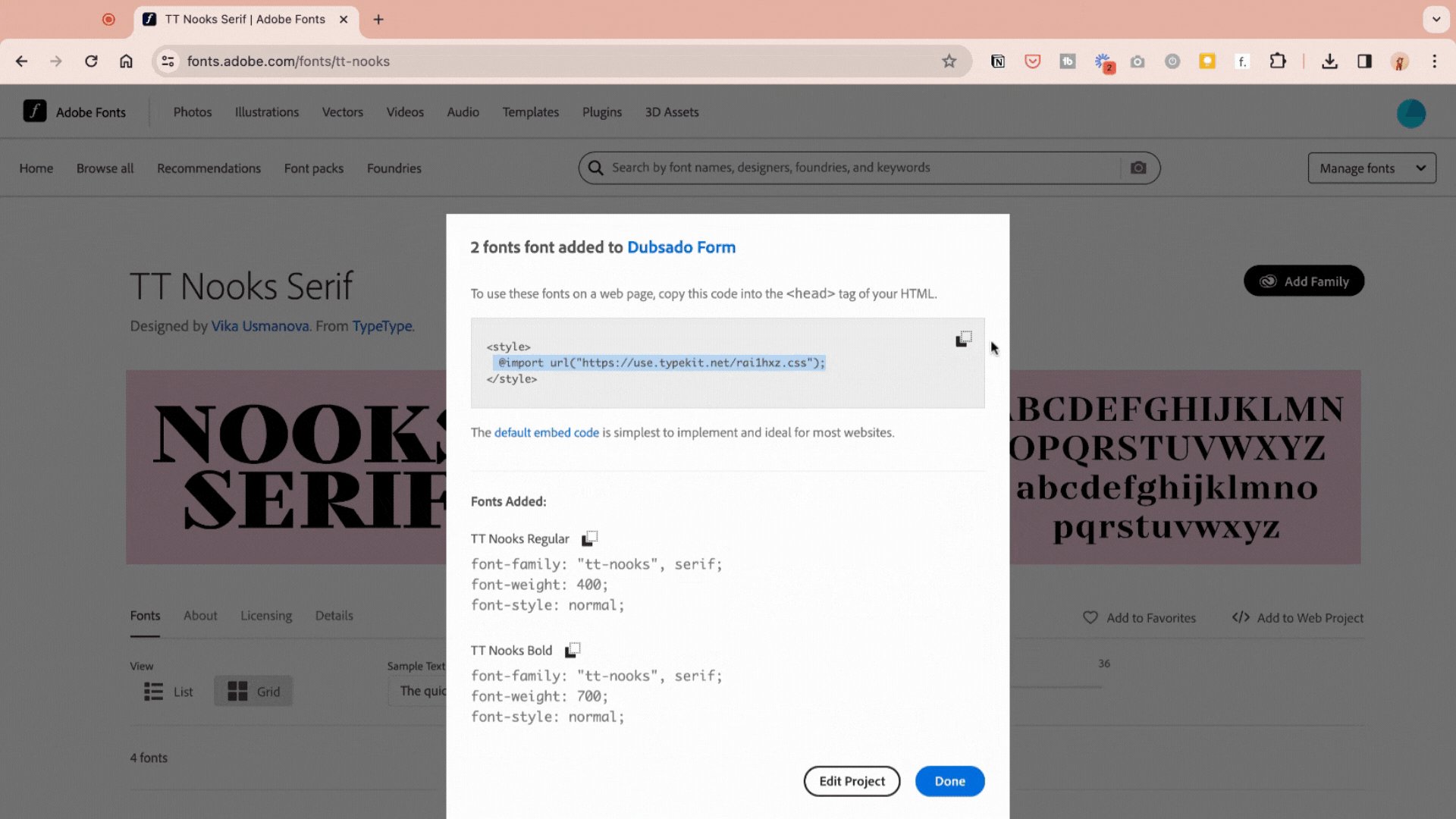
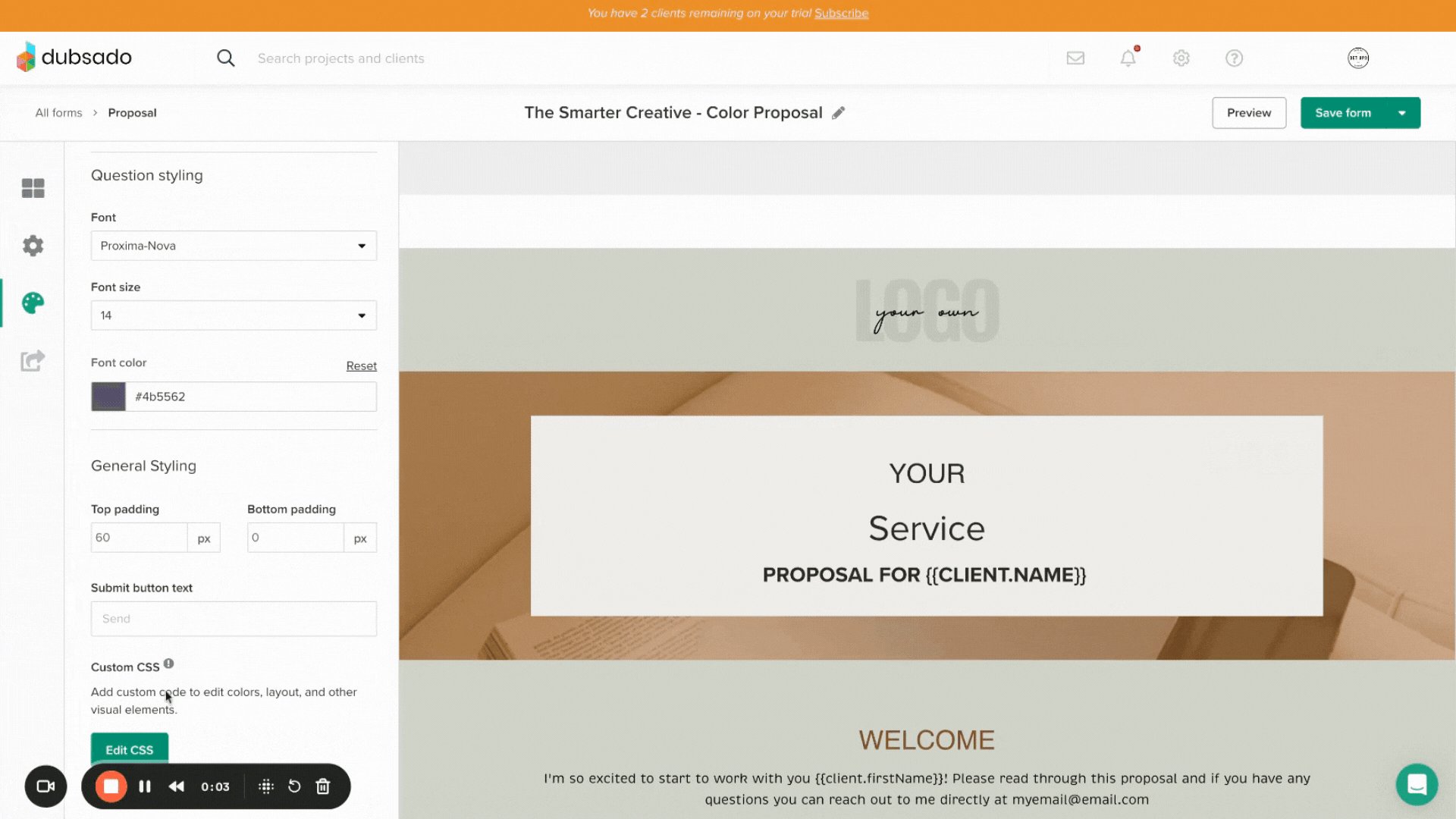
Assuming your fonts are in Google or Adobe, you want to grab their embed codes. Google Fonts is free and fabulous – or Adobe Fonts for a premium touch. Bring each font into your form’s CSS using the @import feature.
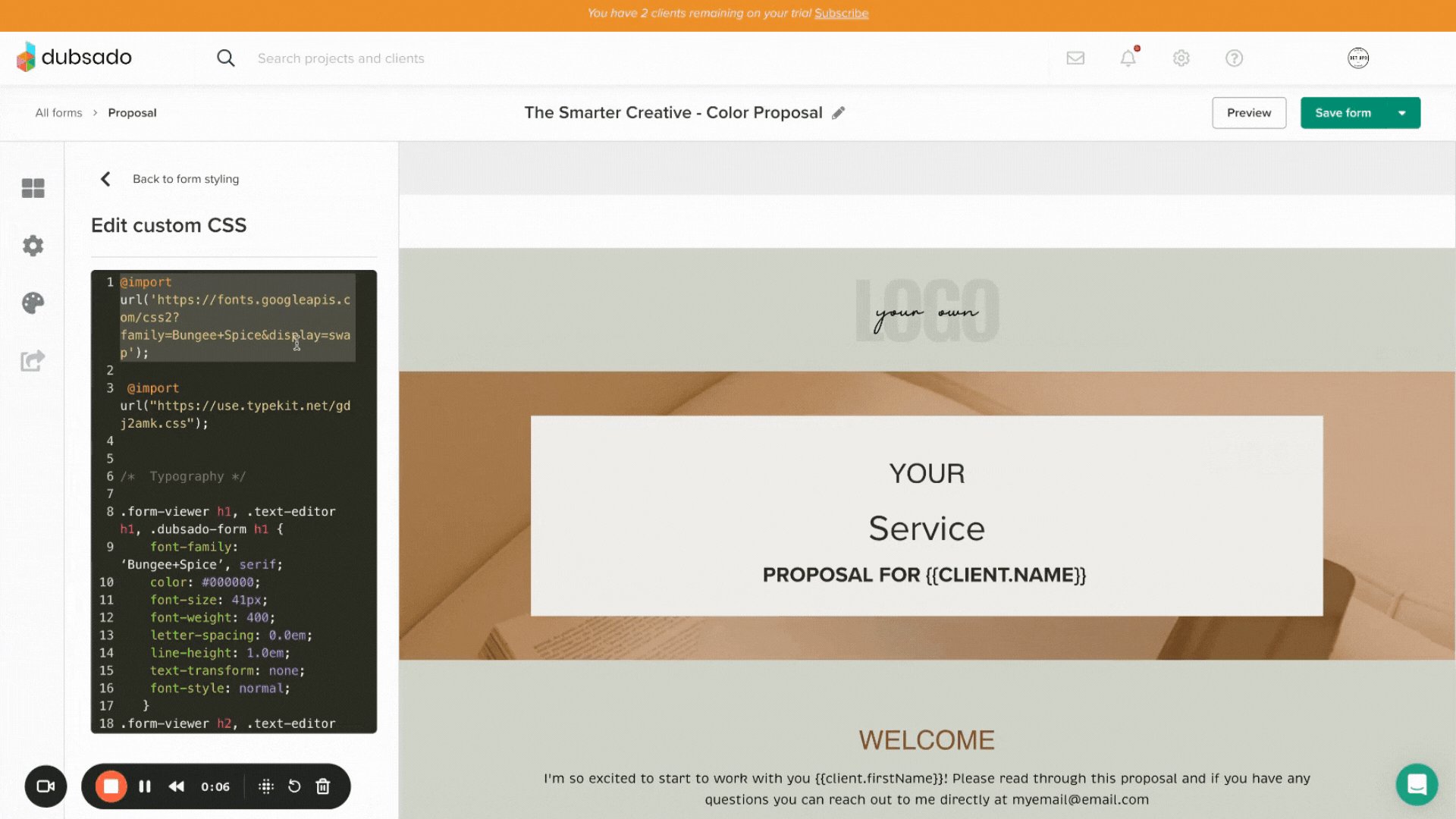
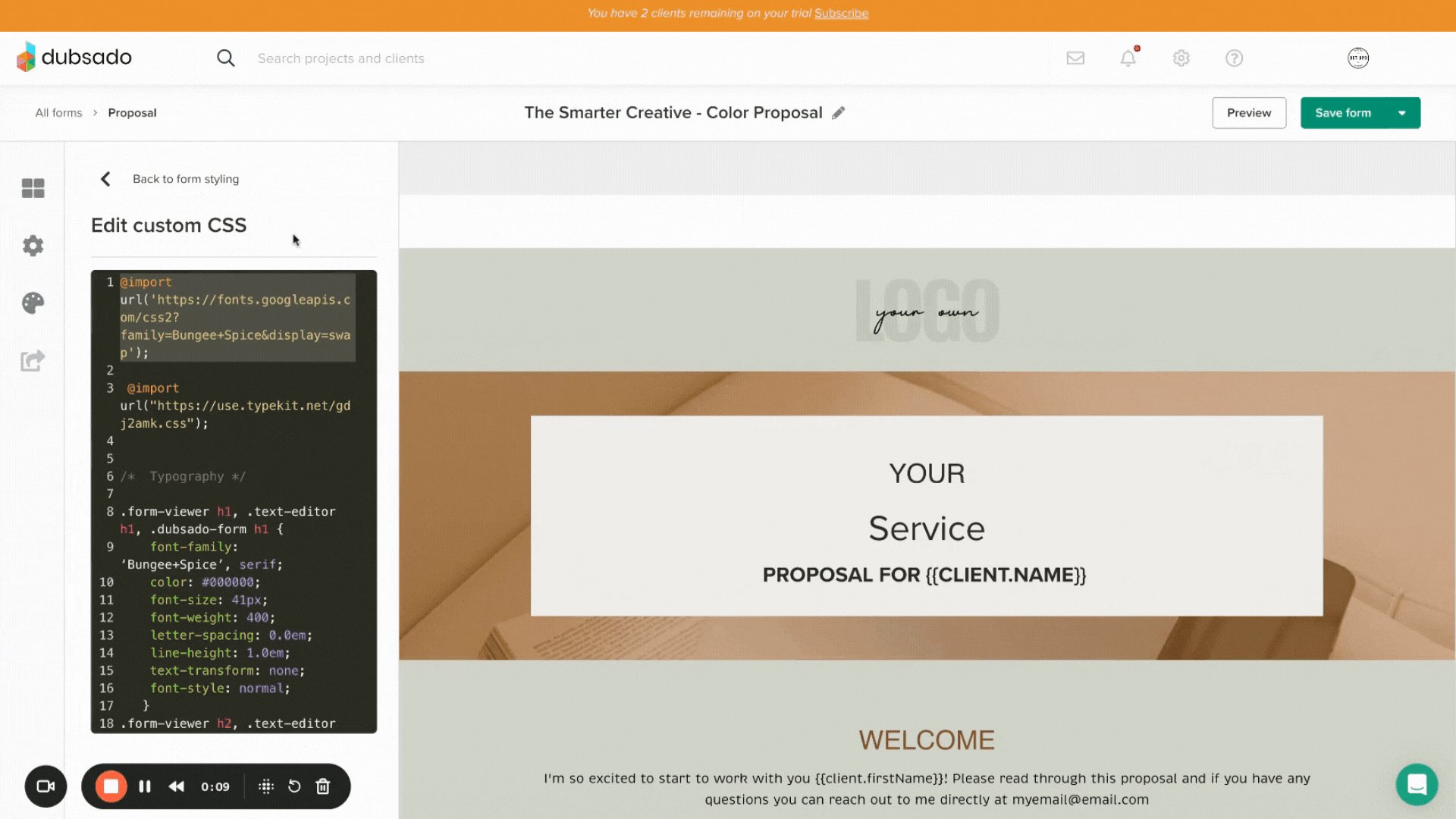
Follow the prompts below to pull the @import code for your fonts and put it at the top of your CSS in Dubsado.



Customize your Fonts in your Dubsado Form
Adding your custom fonts and colors to your form will unleash the full power of your brand. Your fonts can do more than look good; they can literally guide your users, creating a memorable and impactful experience and building trust with you.
Let’s put this into action. Below is your form’s CSS for fonts. Go ahead and use this as a framework to define the specific fonts, sizes, and colors, focusing on the CSS for H1, H2, H3, H4, and body fonts. Subtle details matter.
/* Typography */
.form-viewer h1, .text-editor h1, .dubsado-form h1 {
font-family: font1, serif;
color: #000000;
font-size: 41px;
font-weight: 400;
letter-spacing: 0.0em;
line-height: 1.0em;
text-transform: none;
font-style: normal;
}
.form-viewer h2, .text-editor h2, .dubsado-form h2 {
font-family: font2, sans-serif;
color: #000000;
font-size: 30px;
font-weight: 400;
letter-spacing: 0em;
line-height: 1.4em;
text-transform: uppercase;
font-style: normal;
}
.form-viewer h3, .text-editor h3, .dubsado-form h3 {
font-family: font1;
color: #000000;
font-size: 24px;
font-weight: 700;
letter-spacing: 0em;
line-height: 1em;
text-transform: uppercase;
font-style: normal;
}
.form-viewer h4, .text-editor h4, .dubsado-form h4 {
font-family: font2;
color: #000000;
font-size: 24px;
font-weight: 400;
letter-spacing: 0em;
line-height: 1em;
text-transform: none;
font-style: normal;
}
.form-viewer p, .text-editor p, .dubsado-form p, .dubsado-form body {
font-family: font3;
color: #000000;
font-size: 15px;
font-weight: 400;
letter-spacing: 0em;
line-height: 1.6em;
text-transform: none;
font-style: normal;
}
b, strong {
font-weight: 500;
}
Using the Fonts in Your Form
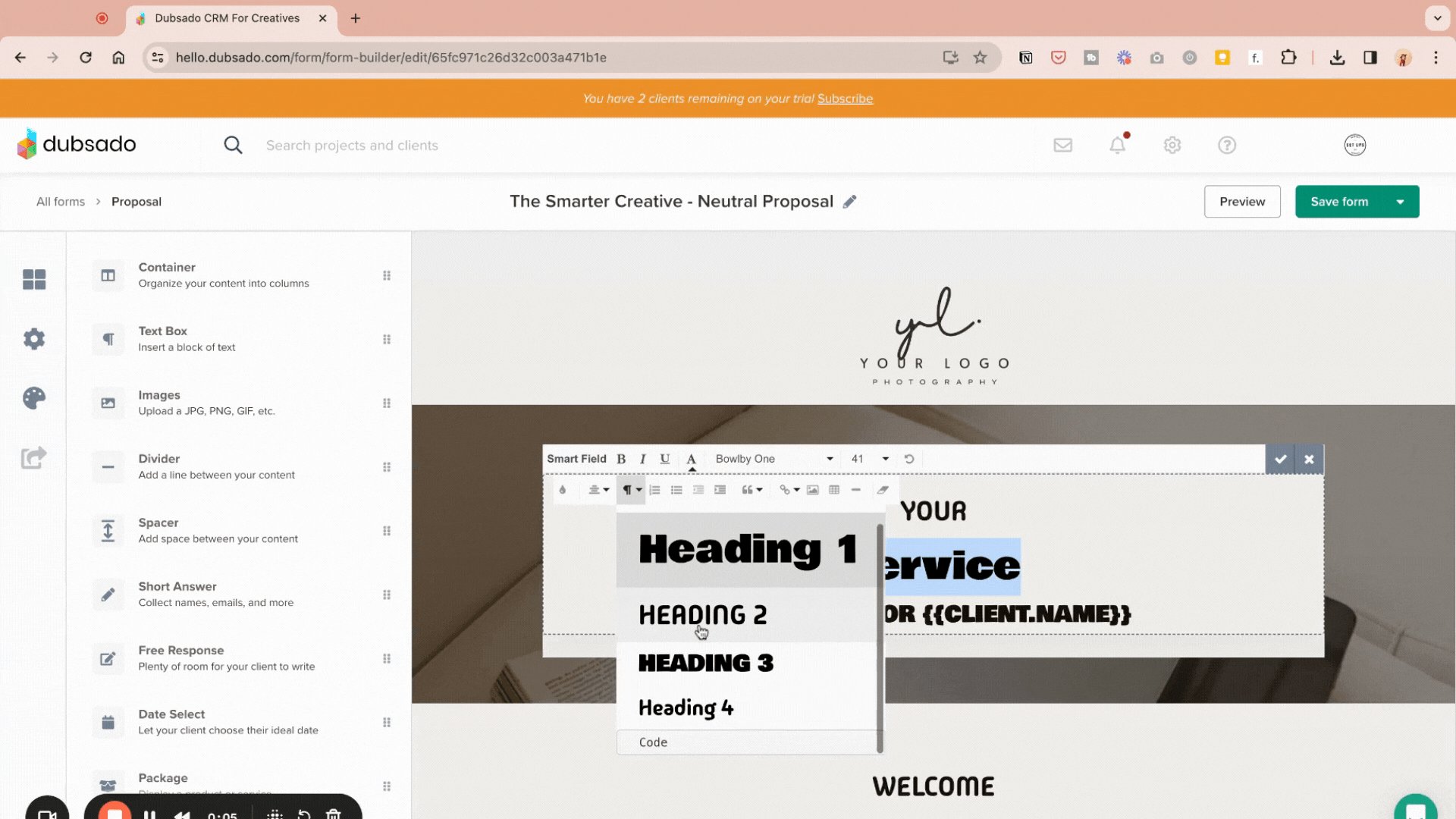
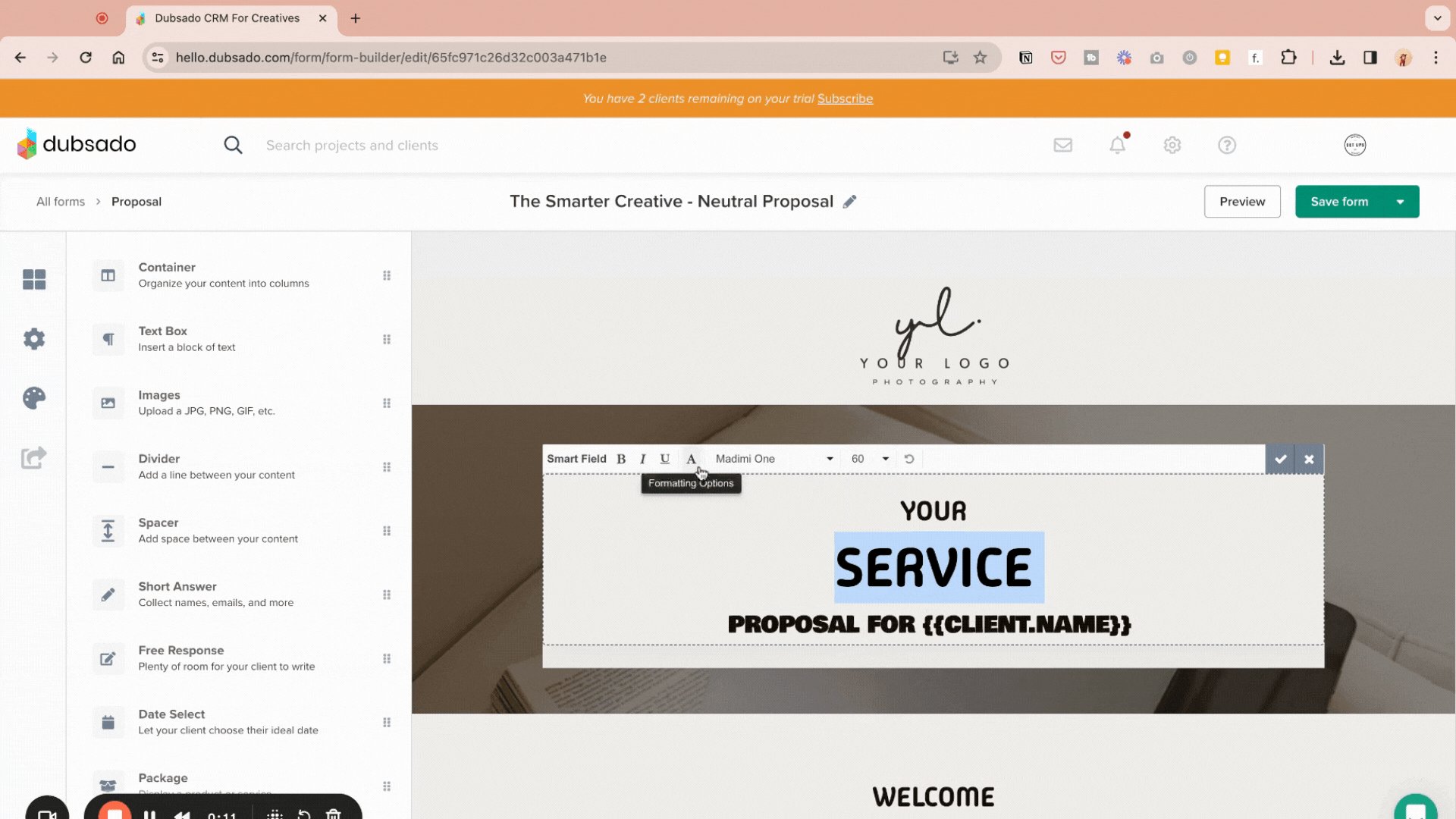
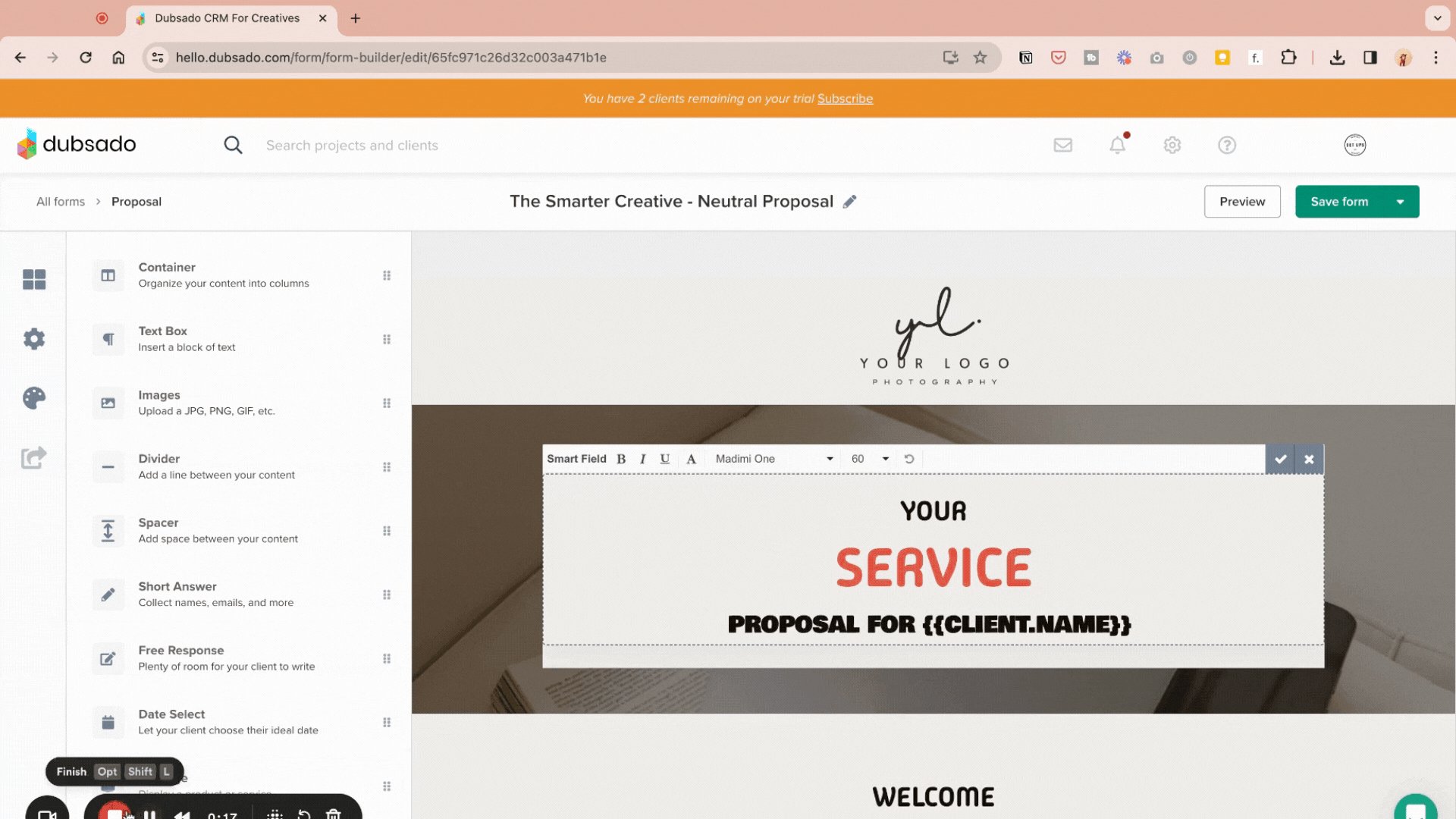
When you create a text box, you can select the A under text formatting and then the Paragraph drop-down to see all of your fonts. You can also change the size and color from here.

Customize your Proposal Navigation Bar
One place that you can keep on brand is your Proposal’s navigation bar. Use the CSS below to customize the font, colors, and even hover color. If you want to rename your Navigation Bar, check out our post here.
/* CHANGE SCHEDULER + PROPOSAL HEADER CSS */
.client-view-tabs.hide-in-print{background-color: #ffffff;}
.client-view-tabs-col div{border: 0 !important;}
.client-view-tabs-col-label{padding: 10px 0;width: 100%;height: 100%;text-align: center;
font-family: ‘font1’, serif;
color: #000000;
font-size: 34px;
font-weight: 400;
letter-spacing: 0.0em;
line-height: 1.0em;
text-transform: uppercase;
font-style: normal; }
.client-view-tabs-col-label:hover {color:#333333;}.container {padding-top: 0;}To edit the background color, modify the following section:
/* Proposal tabs area background */
.client-view-tabs {
background-color: #f8f0e1!important;
}To edit the text style, adjust this section:
/* Proposal tabs text */
.client-view-tabs-col-label{
color: #ffffff!important;
letter-spacing: 2px;
font-size:14px;
transition: 1s;
text-transform:uppercase;
}
Your Fully Branded Dubsado Form Awaits
Your brand is a tool in your entrepreneurial toolkit, an instrument to design an online experience as unique as your business. As you bring your branding into your Dubsado form, remember that each font, color, and setting is a commitment to your brand’s promise.
Ready to start this transformation? Let’s put the overwhelm in the rearview mirror and put you in the driver’s seat to a more aligned, awe-inspiring brand presence. After all, your business isn’t just an afterthought; it’s helping people in your unique way – let’s show them that. Let’s make your forms unforgettable!
Want some templates to help you with your Dubsado form creation? Check them out in our Shop.